DOM(Document Object Model)とは
DOMとは「Document Object Model」の略でHTMLやXMLといったマークアップ言語により作成されたドキュメントの要素(オブジェクト)にアクセスするための標準的な仕組みのことです。
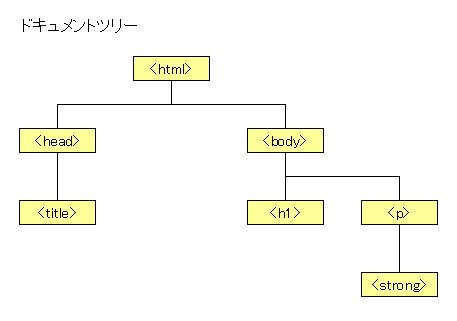
DOMではドキュメントをツリー構造として扱います。
<html>
<head>
<title>JavaScript入門講座</title>
</head>
<body>
<h1>JavaScript入門講座 DOM(Document Object Model)</h1>
<p><strong>DOM</strong>とは・・・・。</p>
</body>
</html>
上記のHTMLをドキュメントツリーで表した場合、ドキュメントツリーは図のようになります。なお、DOMツリーを構成する各要素を「ノード」と言います。

DOMとは | ノードの取得 | ダイレクトアクセスによる取得 | ノードウォーキングによる取得 | ノード属性の取得 | ノード属性の設定 | ノードの追加 | ノードの削除
